How Do I Add Feedburner To My Wordpress Blog
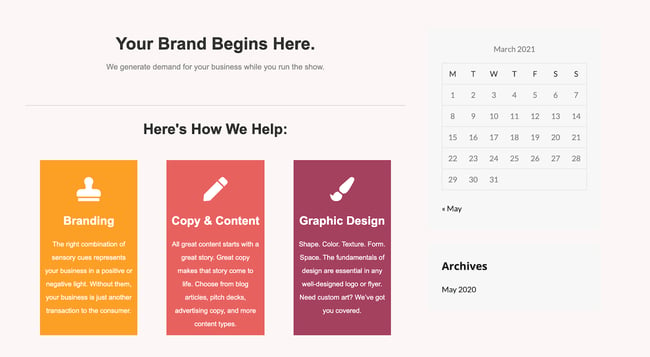
Take you e'er started designing a page on your website and found that some pieces of information just didn't flow well together? Calls to action, biographies, and social media feeds are but a few oddball elements that don't have enough substance to warrant their own webpages, but don't always play nicely with the content on existing pages either. Nevertheless, these elements are important for giving context to your content, enriching the user feel (UX), and converting visitors to leads. Rather than omitting these components altogether for the sake of design, you tin can continue them on the page while maintaining a beautiful UX. The solution? WordPress widgets. Widgets are tools that add blocks of content to your WordPress website's sidebar or footer. If they're interactive, they can raise the user experience on your website. Widgets make it easier for web developers or hobbyists with little experience to add more circuitous features to their WordPress sites. You can add a widget for nearly anything from a lead form to your concern'south alive Twitter feed. Take a wait at this chart for more than types of widgets yous tin add to your website. WordPress automatically comes with a wide selection of widgets, but you tin always add more using plugins. And hither's an example of what a agenda widget looks like in the sidebar of a WordPress website: Epitome Source Calculation specific, yet relevant content to a webpage is just one reason to add together a widget to a page or mail service on your WordPress site. There are several other opportunities that your website might be missing that a widget could bring to the pages. Widgets are a native WordPress feature, so y'all tin add them without any additional plugins or third-party tools. There are two ways to add a widget natively in WordPress — using the drag and drop characteristic or selecting a sidebar or footer from the widget drop-down. Both methods are demonstrated in the gif beneath. If y'all have several sidebars or footers on different pages, you tin can add a widget to those by selecting them from the widget drop downward. Typically, when you add together a widget to a sidebar, it would display on every page of your website. This content typically serves as a reminder to the visitor to appoint with the additional resources that yous take to offering. Yet, this sidebar content isn't ever relevant to all posts and pages on your site. Instead, you want to show site visitors relevant, folio-related content that provides further value, like an Near Us folio with a contact form widget (like the i shown in the epitome below) for site visitors with additional questions. While you lot can use native WordPress functions to add widgets to your website, the default settings don't allow you to display (or disable) these widgets on specific posts or pages — whether you want them there or not. To solve this, use plugins. These custom add-ons will help you manage where widgets announced and how they expect. Let's become over how yous can utilize plugins to restrict widgets to different posts and pages to ensure that you're providing your site visitors with the about valuable, relevant information. With these WordPress plugins, you tin can add and remove plugins from specific pages. With an easy setup process, you tin can update your page in only a few minutes. AMR Shortcode Any Widget is a popular widget for non-technical users. Y'all can insert these widgets onto your pages with a uncomplicated shortcode. Here'south how to use it: Content Blocks is another shortcode plugin unique in that yous can create custom widget content using the built-in WYSIWYG editor. Here's how to apply information technology: WP Page Widget is a useful tool for creating widgetized page layouts in sidebar-enabled WordPress themes. Hither's how to utilize it: Custom Sidebars helps you display custom widgets on pages or posts past category, ensuring that site visitors but see relevant and related content. Here's how to apply it: This unique plugin can brandish widgets within different areas on your site and assign widgets to display on dissimilar groups of pages or posts. Here's how to employ information technology: Sidebar & Widget Director for WordPress is a characteristic-rich plugin that gives y'all full control over displaying widgets on your site. You can select the relevant pages or posts to brandish your widgets and change their placements on each page. Here'due south how to apply it: You lot tin can also change where widgets are positioned on your pages and posts past creating custom sidebar widgets. Hither's how: Customizing your blog posts and webpages with widgets can inspire engagement with site visitors by featuring additional content. While WordPress'southward default settings may not include the features you need, the additional plugins on this list offer alternative solutions to help you build the WordPress site you want. Editor'south note: This post was originally published in December 2020 and has been updated for comprehensiveness. ![Download Now: How to Launch a WordPress Website [Free Guide + Checklist]](https://no-cache.hubspot.com/cta/default/53/b5ae83fa-3a09-487e-a43a-4833bf87ab87.png) This post will go over what a WordPress widget is, their benefits, and how to add together one to your website. We'll also give you some nifty plugin options that help you easily heighten your widgets, also as pace-by-step instructions on how to maximize their functionalities.
This post will go over what a WordPress widget is, their benefits, and how to add together one to your website. We'll also give you some nifty plugin options that help you easily heighten your widgets, also as pace-by-step instructions on how to maximize their functionalities.What is a WordPress Widget?

Why Add a Widget to a WordPress Page or Post?
How to Add a Widget in WordPress
How to Add a Widget to a WordPress Page or Mail Using a Plugin

Plugins to Display Widgets on Specific Folio
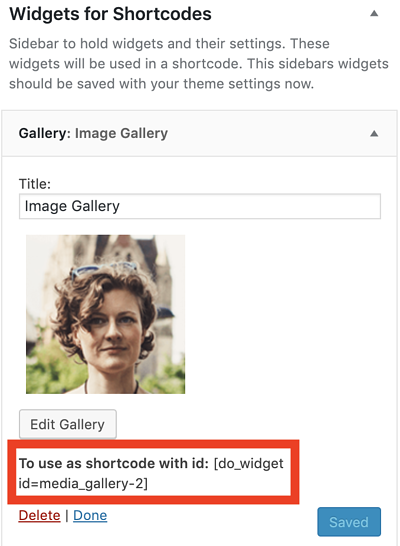
1. AMR Shortcode Whatever Widget


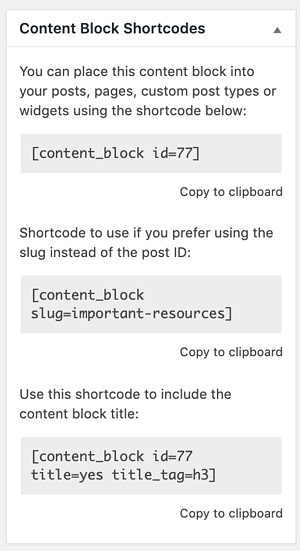
2. Content Blocks (Custom Mail Widget)


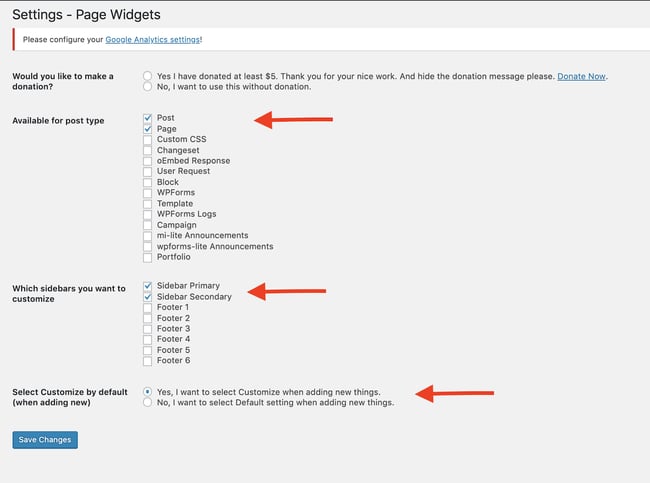
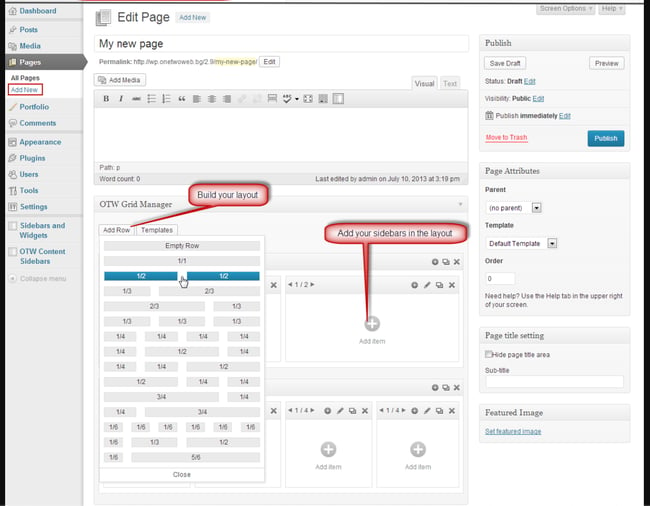
3. WP Page Widget


4. Custom Sidebars – Dynamic Widget Area Director



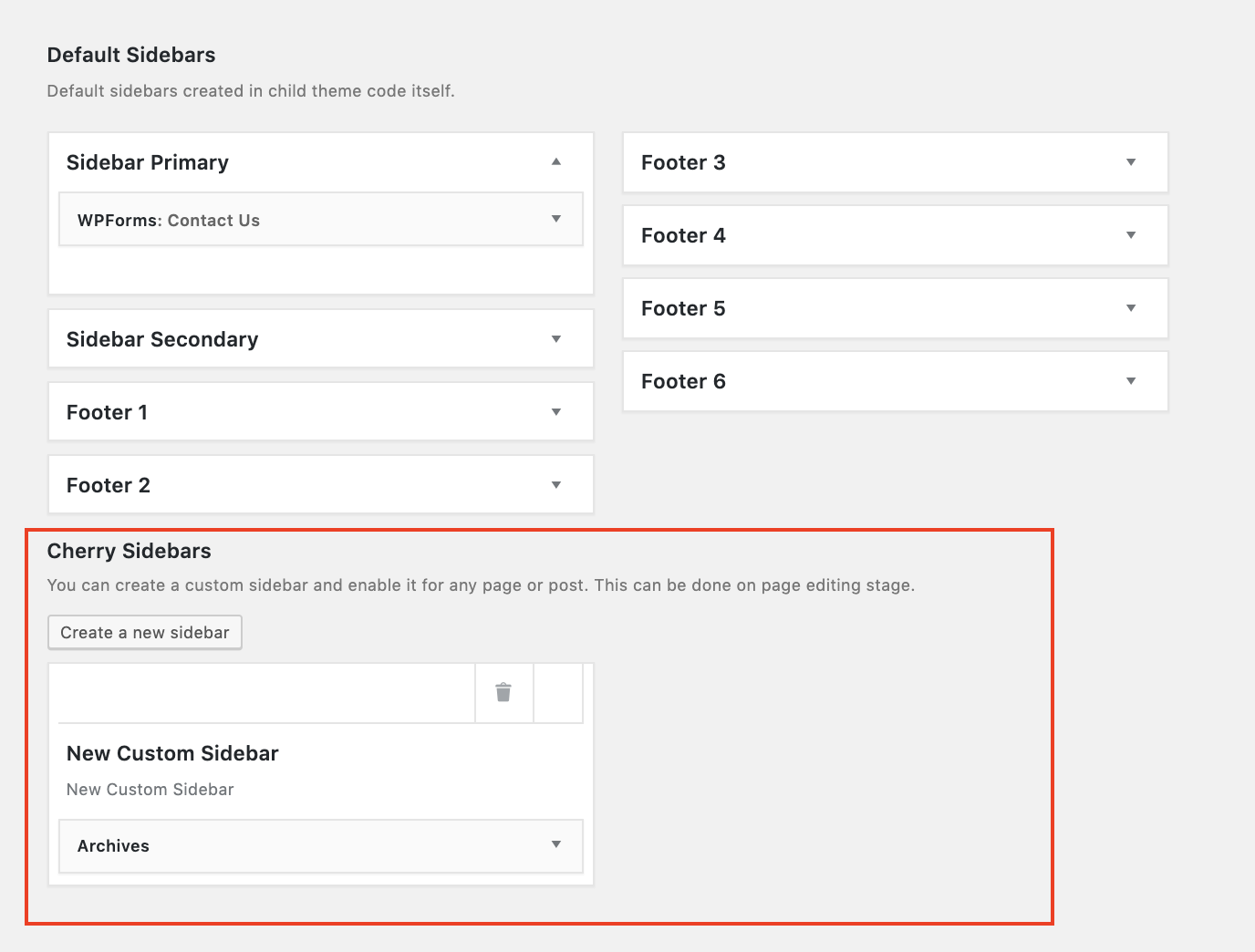
v. Ruby-red Sidebars


6. Sidebar & Widget Manager for WordPress


Choosing a Plugin to Display Your Widgets


Originally published Mar 25, 2021 7:00:00 AM, updated May 10 2022
How Do I Add Feedburner To My Wordpress Blog,
Source: https://blog.hubspot.com/website/add-widget-to-wordpress-page
Posted by: puckettsectirepas.blogspot.com


0 Response to "How Do I Add Feedburner To My Wordpress Blog"
Post a Comment